Hiệu suất tốc độ website kém là điều mà không chủ sở hữu website nào muốn trải nghiệm cả. Hãy chắc chắn rằng điều đó không xảy ra với bạn bằng cách kiểm tra tốc độ website tổng thể.
Đang xem: Kiểm tra tốc độ website google
Công cụ kiểm tra tốc độ website cho phép bạn theo dõi tốc độ trang web của mình và đưa ra gợi ý về những điểm yếu của nó. Bằng cách đó, bạn có thể tiến hành các cải tiến cần thiết bất cứ khi nào họ cần.
Bài viết này sẽ đề cập đến lý do tại sao bạn nên quan tâm đến thời gian load website. Đồng thời cho bạn xem 20 công cụ kiểm tra tốc độ website tốt nhất.
Tại sao phải kiểm tra tốc độ website?
Là khách truy cập, bạn cảm thấy thế nào nếu gặp phải trang web mất nhiều thời gian để load?
Nếu câu trả lời của bạn là không cảm thấy khó chịu, thì chúng tôi hoan nghênh sự kiên nhẫn của bạn.
Bởi vì theo Kissmetrics, 40% khách truy cập thoát khỏi trang web nếu quá trình tải mất hơn 3 giây.
Tốc độ của website rất quan trọng vì những lý do như sau:
Ảnh hưởng đến SERP – Công cụ tìm kiếm chỉ có chút thời gian để thu thập kết quả. Nếu website không tải được trong thời gian ngắn đó, bạn sẽ xếp hạng thấp hơn.
Nói chung, mọi chủ sở hữu trang web cần duy trì hiệu suất trang web để cung cấp trải nghiệm người dùng tốt nhất có thể. Một trong những cách để làm điều đó dùng công cụ kiểm tra tốc độ website.
Mặc dù chúng tôi không đề cập đến chủ đề tối ưu hóa web, nhưng bạn có thể xem danh sách này để cải thiện tốc độ tải trang web.
Top 20 công cụ kiểm tra tốc độ website miễn phí
Có rất nhiều công cụ kiểm tra tốc độ có thể phù hợp với nhu cầu của bạn. Chúng tôi đã tạo ra danh sách 20 công cụ miễn phí tốt nhất để tiết kiệm thời gian của bạn.
1. GTmetrix
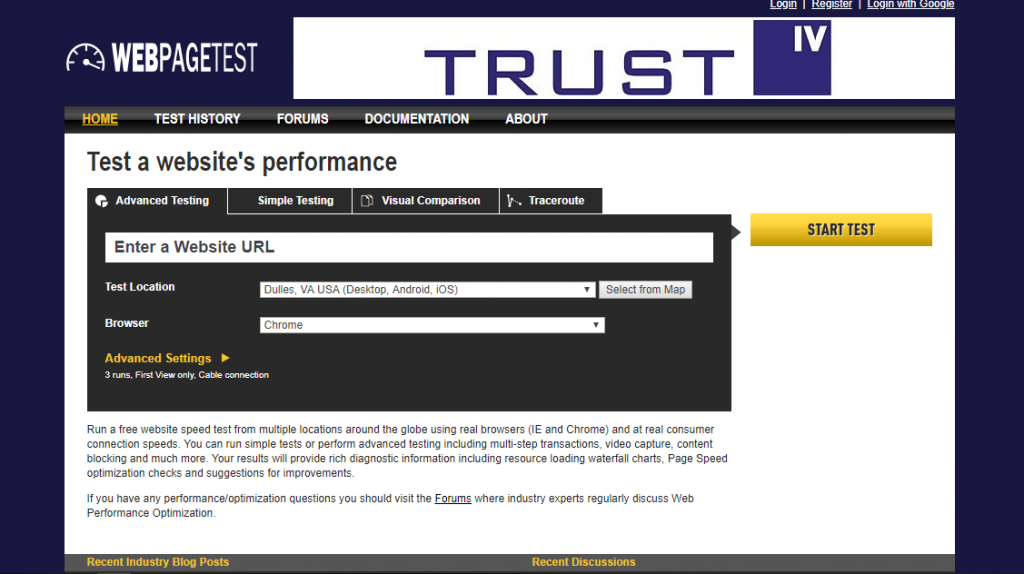
Công cụ kiểm tra tốc độ website WebPagetest kiểm thử tốc độ được từ nhiều địa điểm trên khắp thế giới bằng Internet Explorer, Edge, Chrome,… miễn phí.
Các tính năng chính của nó bao gồm kiểm tra giao dịch nhiều bước, quay video và chặn nội dung.
Khi kết thúc thử nghiệm, bạn sẽ nhận được các biểu đồ waterfall về việc load tài nguyên, kiểm tra tối ưu hóa tốc độ trang và đề xuất các cải tiến.
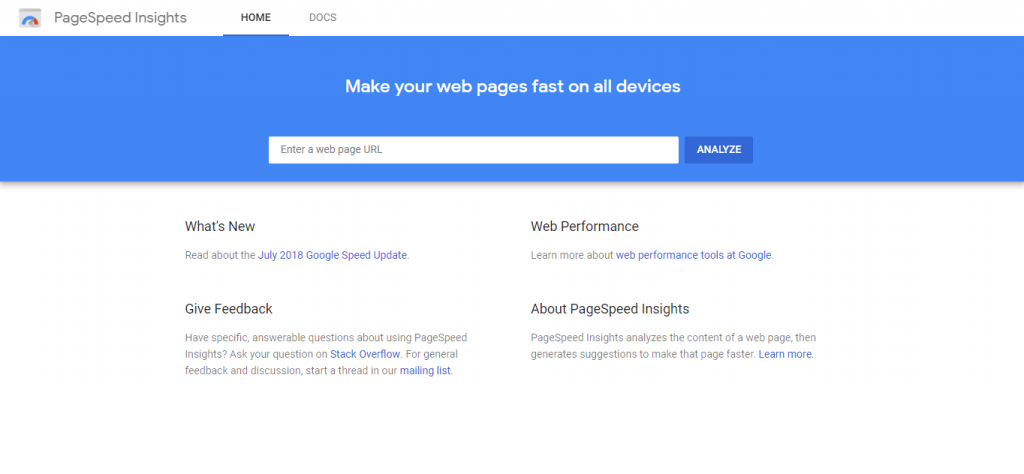
3. Google PageSpeed Insights
Vì Google sở hữu công cụ kiểm tra tốc độ website này nên các số liệu về trải nghiệm người dùng đều dựa trên hiệu suất của trang web trên Chrome UX Report, cả trên thiết bị di động và máy tính để bàn.
Bài kiểm tra này cho bạn dữ liệu lý thuyết và dữ liệu thực tế. Dữ liệu lý thuyết liên quan đến các vấn đề về hiệu suất trong khi dữ liệu thực tế chứa dữ liệu về hiệu suất real-time mà khách truy cập trải nghiệm.
Công cụ kiểm tra tốc độ này được ưa chuộng bởi các chủ sở hữu website độc lập và chủ sở hữu doanh nghiệp quy mô vừa và nhỏ. Họ là những người muốn biết cách dễ dàng và đơn giản nhất để duy trì hiệu suất web.
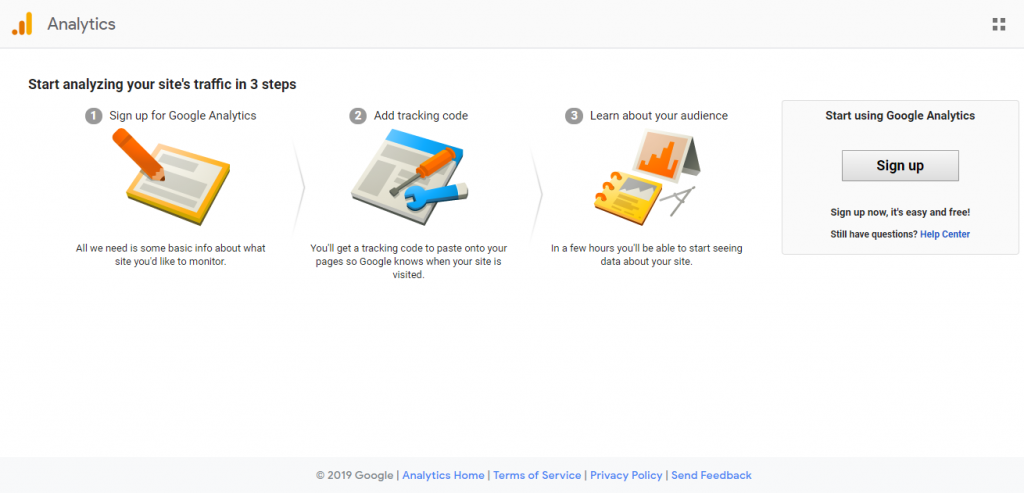
4. Site Speed (Google Analytics)
Là một phần của Google Analytics, Site Speed đánh giá hiệu suất web dựa trên ba khía cạnh: thời gian tải trang, tốc độ thực hiện và thời lượng của phân tích.
Báo cáo thử nghiệm chứa bản phân tích chi tiết về các trang riêng lẻ và hiệu suất tài nguyên cũng như các mẹo tối ưu hóa phù hợp.
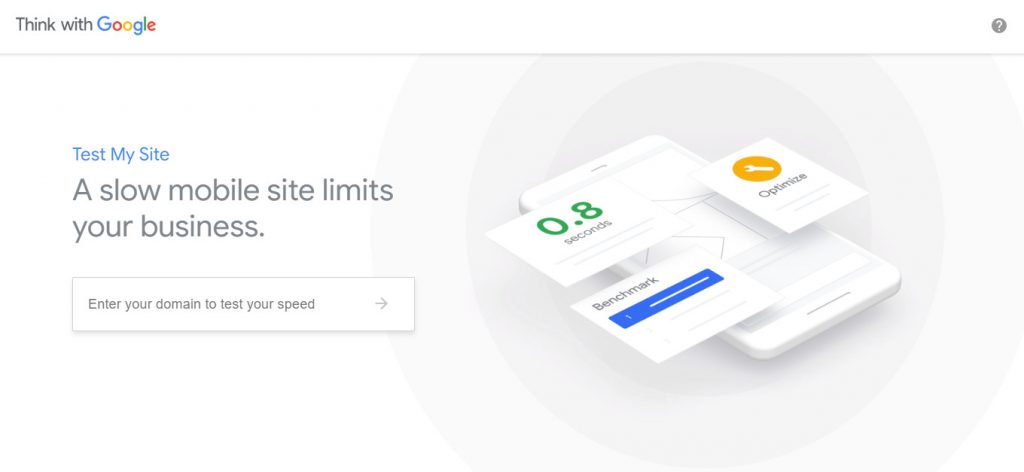
5. Google Test My Site
Khi điện thoại di động ngày càng phổ biến hiện nay, các trang web cho di động cần duy trì hiệu suất tương đương so với máy tính để bàn.
Test My Site sẽ đo tốc độ của trang web cho thiết bị di động, điểm chuẩn so với đối thủ cạnh tranh và cung cấp báo cáo tùy chỉnh cùng với các đề xuất về cách cải thiện hiệu suất các trang.
6. YSlow
Công cụ kiểm tra tốc độ website miễn phí, mã nguồn mở này phân tích hiệu suất của một trang web dựa trên 23 trong 34 quy tắc của Yahoo đối với website có hiệu suất cao. Nó là dạng plugin cho trình duyệt web và script dòng lệnh cho máy chủ Node.js và PhantomJS.
YSlow ban đầu được triển khai từ Firefox nên nó cho phép truy cập đầy đủ vào thông tin thành phần của trang thông qua Firebug Net Panel.
7. Pingdom
Pingdom không chỉ thực hiện giám sát hiệu suất web kỹ lưỡng mà công cụ cũng giám sát downtime.
Pingdom sử dụng hơn 70 địa điểm bỏ phiếu toàn cầu để kiểm tra các trang web. Khi kết thúc bài kiểm tra, bạn sẽ nhận được thông tin chi tiết về hiệu suất và các tắc nghẽn gây cản trở tốc độ trang web.
Nếu bạn muốn giám sát kỹ lưỡng hơn, bạn có thể mua gói trả phí và nhận các dịch vụ khác như giám sát thời gian hoạt động, giám sát tốc độ trang, giám sát giao dịch, thông tin chi tiết của khách truy cập và giám sát server. Bất cứ khi nào gặp vấn đề, tính năng cảnh báo sẽ cho bạn biết ngay lập tức.
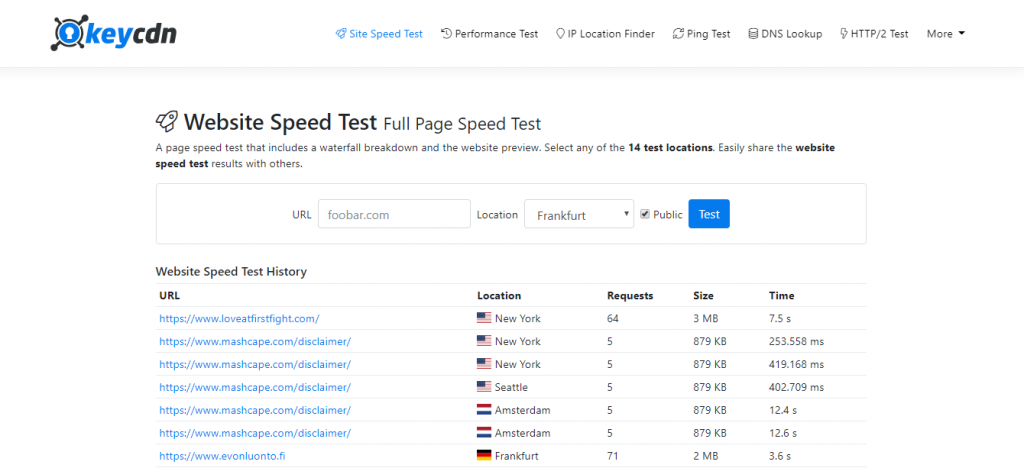
8. KeyCDN Website Speed Test
Với tùy chọn thực hiện kiểm tra tốc độ website từ 14 địa điểm khác nhau, KeyCDN đóng vai trò là công cụ test website thực tế tiềm năng.
Ngoài kiểm tra tốc độ toàn trang và kiểm tra định vị địa lý, công cụ cũng có thể thực hiện kiểm tra tấn công SSL FREAK để đảm bảo an toàn cho SSL/TLS của trang web.
9. Dotcom-Monitor
Các công cụ miễn phí của Dotcom giúp bạn tiến hành test website dựa trên trình duyệt trên máy tính để bàn và thiết bị di động khác nhau, từ 20 địa điểm kiểm tra trên toàn cầu.
Ưu điểm của Dotcom là, tất cả các bài kiểm tra theo địa điểm có thể được thực hiện cùng một lúc. Đến cuối, bạn sẽ nhận được báo cáo hiệu suất và báo cáo waterfall riêng lẻ từ mỗi vị trí.
10. Dareboost
Công cụ kiểm tra tốc độ website Dareboost có khả năng thực hiện giám sát hiệu suất từ 13 địa điểm kiểm tra và bảy thiết bị. Các thiết bị bao gồm nhiều loại thiết bị di động.
Các tính năng chính của công cụ này bao gồm khả năng mô phỏng kiểm tra tốc độ có chặn quảng cáo và không chặn quảng cáo, và chặn domain cụ thể để khám phá ra thủ phạm gây ra hiệu suất web kém.
Thử nghiệm sẽ tạo bản báo cáo kỹ lưỡng cùng với các khuyến nghị được chia thành nhiều loại. Các nhóm này sẽ giúp bạn dễ dàng trong việc ưu tiên những cải tiến cần thiết.
11. Geek Flare
Geek Flare cung cấp bản giám sát hiệu suất tiêu chuẩn như mọi website speed test tool khác. Bạn có thể kiểm tra tốc độ tải trang web của mình trên máy tính để bàn hoặc thiết bị di động từ nhiều địa điểm trên khắp thế giới.
Các số liệu kiểm tra bao gồm kích thước trang, ảnh chụp màn hình, số lượng yêu cầu theo loại và Time to First Byte.
12. New Relic
Là công ty phân tích phần mềm, New Relic biết các hoạt động trong và ngoài lĩnh vực hiệu suất ứng dụng.
Kiểm tra website tổng hợp miễn phí online giúp bạn test website từ chín khu vực khác nhau.
Nếu bạn yêu cầu phạm vi thử nghiệm rộng hơn, các gói trả phí sẽ làm được việc này. Nó có khả năng giám sát các hệ thống thay đổi linh hoạt, mô phỏng hành vi để cách ly vấn đề và phân tích tác động kinh doanh của hiệu suất web.
13. LoadImpact
Công cụ kiểm tra website speed load dựa trên đám mây này chuyên về các vấn đề về hiệu suất web, ứng dụng và API. Sử dụng k6 làm công cụ kiểm tra thời gian tải dựa trên dòng lệnh, mã nguồn mở, các vấn đề có thể được phát hiện dễ dàng trong vòng đời phát triển phần mềm.
Bản kiểm tra tốc độ website của LoadImpact miễn phí nhưng bạn cần mua gói của họ để sử dụng các công cụ khác.
14. Web Page Analyzer
Công cụ website speed test miễn phí này cung cấp cho bạn bản tính toán kích thước trang, thành phần, thời gian tải xuống và kích thước của các thành phần riêng lẻ trên trang web của bạn.
Đề xuất tùy chỉnh được thực hiện dựa trên dữ liệu này: hướng dẫn kích thước trang web cũng như xu hướng và phương pháp tối ưu hóa web.
15. Image Analysis Tool (Cloudinary)
Nếu website chứa nhiều hình ảnh, kết quả tốc độ tải có thể bị nghẽn. Sử dụng công cụ của Cloudinary này có thể đánh giá chính xác các vấn đề liên quan đến hình ảnh như kích thước, định dạng, chất lượng và mã hóa.
16. Monitis
Công cụ kiểm tra tốc độ miễn phí của Monitis, cung cấp cho bạn thời gian tải các yếu tố trên trang web. Thử nghiệm được tiến hành đồng thời từ Mỹ, Châu Âu và Châu Á.
Với các gói trả phí, bạn sẽ có được phạm vi giám sát rộng hơn: website, network, server và ứng dụng. Bạn cũng có thể tiến hành giám sát tùy chỉnh trên hệ thống và số liệu kinh doanh của mình bằng API.
17. Chrome DevTools
Đây là công cụ khác của Google có thể giúp bạn cải thiện thời gian tải. Xác định các nhà phát triển là người dùng chính, công cụ website speed test này giúp chỉnh sửa trang nhanh chóng và chẩn đoán sự cố.
Công cụ này được tích hợp trực tiếp vào trình duyệt Chrome. Trang chủ chính thức của nó cung cấp các hướng dẫn cho người mới bắt đầu muốn tìm hiểu về lập trình đơn giản và các mẹo để tối ưu hóa web.
18. GiftOfSpeed
Đánh giá thời gian tải trang web từ tám vị trí khác nhau bằng cách sử dụng bài kiểm tra tốc độ của GiftOfSpeed. Bạn cũng có thể trực tiếp cải thiện hiệu suất web của mình bằng các website speed test tools miễn phí khác như kiểm tra tối ưu hóa CSS, kiểm tra request bị hỏng và trình nén JavaScript.
19. Uptrends
Uptrends cung cấp công cụ kiểm tra tốc độ website miễn phí để test website loadtime trên máy tính để bàn hoặc thiết bị di động từ mười địa điểm khác nhau. Bạn cũng có thể đặt điều chỉnh băng thông và trình duyệt web trong đó bài thử nghiệm sẽ được tiến hành.
Các công cụ giám sát trang web cũng có sẵn miễn phí. Các tính năng của nó bao gồm phạm vi về vị trí thử nghiệm rộng, cảnh báo email và giám sát dashboard.
20. BatchSpeed
Kết hợp API PageSpeed của Google, công cụ của BatchSpeed, chuyên thu thập dữ liệu website, nhiều URL và sitemap XML trước khi tiến hành kiểm tra tốc độ.
Kết quả có thể được sắp xếp theo tốc độ, kích thước, khuyến nghị hoặc mức độ ưu tiên.
Lời kết
Hiệu suất web là khía cạnh quan trọng cần sự chú ý từ mọi chủ sở hữu web. Vì hầu hết khách truy cập không có thời gian đối với các trang web tải chậm. Thời gian tải trang trở thành một yếu tố quan trọng để xác định chất lượng trải nghiệm người dùng.
Thời gian tải chậm cũng đóng vai trò chính trong việc khiến web của bạn bị xếp hạng thấp trong SERP và lưu lượng truy cập web thấp. Điểm mấu chốt là bạn không muốn những vấn đề này xảy đến với trang web.
Có rất nhiều công cụ kiểm tra tốc độ website, nhưng chỉ có số ít công cụ phù hợp với nhu cầu của bạn.
Nếu bạn đang tìm công cụ dễ sử dụng, Google có nhiều công cụ tiện dụng như PageSpeed Insights và Test My Site có thể giúp bạn. Những công cụ này có thể miễn phí và được tích hợp trực tiếp vào Google Chrome, vì vậy, nó rất dễ tiếp cận với mọi người.
Nếu trang web chứa một số lượng lớn hình ảnh, Image Analysis Tool là lựa chọn hoàn hảo với bạn. Nó giúp bạn cải thiện việc sử dụng hình ảnh chất lượng cao mà không làm mất thời gian tải.
Để có thêm tùy chọn kiểm tra giám sát và phương pháp tối ưu hóa, Pingdom và Monitis là một vài trong số các công cụ test website tốt nhất. Nhờ danh tiếng và độ phức tạp của những công cụ này, chúng sẽ giúp bạn xử lý các trang web quy mô lớn. Ngoài ra, cho phép bạn có các bài kiểm tra giám sát hiệu suất web tốt nhất có thể và phát hiện ra những chỗ gây chậm trang giúp bạn.
Nói chung, đơn giản là không có lý do gì để bạn không theo dõi hiệu suất web hay kiểm tra tốc độ website của mình thường xuyên cả.