Cách xem code của 1 trang web được rất nhiều người quan tâm. Xem source code giúp các lập trình viên website có thể suy luận được nhiều khía cạnh khác nhau trong quá trình làm việc. Nếu bạn đang tìm hiểu phương pháp này thì hãy tham khảo hướng dẫn dưới đây của AIO nhé!
Đang xem: Kiểm tra mã nguồn trang web
Cách xem code của 1 trang web trên máy tính
Xem code trực tiếp trên trang web
Đối với cách view source code web này, người dùng có thể thực hiện trên các trình duyệt web như Chrome, Edge, Firefox, Opera. Bằng các bước cơ bản như sau:
Bước 1: Mở trình duyệt web Google Chrome -> Truy cập vào địa chỉ trang web mà bạn muốn xem mã nguồnBước 2: Nhấn chuột phải vào bất cứ vị trí nào trên trang web -> Chọn “View Page Source (Xem nguồn trang) hoặc nhấn tổ hợp phím Ctrl + UBước 3: Mã nguồn trang web được hiển thị trong 1 tab mới. Như vậy, bạn đã có thể xem, tìm kiếm thông tin code web tại đây.
Sử dụng công cụ
Ngoài cách View Page Source được cung cấp bởi Google, người dùng còn có thể sử dụng công cụ hỗ trợ dành cho Nhà phát triển. Theo AIO, công cụ này giúp người dùng am hiểu sâu hơn về trang web và có khả năng xem phần tử trong HTML dễ dàng. Cách sử dụng công cụ như sau:
Bước 1: Truy cập vào trình duyệt web Google Chrome -> Nhập địa chỉ trang web xem code -> Nhấn vào biểu tượng ba chấm ở góc bên phải của thanh công cụ. Bước 2: Chọn “More Tools (Công cụ khác)” -> Chọn “Developer Tools (Công cụ dành cho Nhà phát triển) hoặc nhấn tổ hợp phím Ctrl + Shift + I để mở công cụ. Bước 3: Hộp thoại hiển thị các mã nguồn HTML bên cạnh trang web mà bạn đang xem.
Công cụ này hỗ trợ người dùng tìm kiếm ngay mã HTML bất kỳ bằng cách bôi đen hoặc chọn một số thông tin trên trang web chính. Tiếp đến, nhấn chuột phải vào phần bôi đen -> Chọn “Inspect (Kiểm tra)” -> Mã HTML tương ứng được bôi đậm đánh dấu hiển thị bên phải cửa sổ web.
Cách xem source code web của 1 trang web trên macbook
Người dùng có thể xem mã nguồn của 1 trang web bất kỳ bằng trình duyệt Safari trên MacOS.
Bước 1: Mở ứng dụng Safari với biểu tượng la bàn màu xanh dương -> Nhấn chọn “Safari” trên thanh menu ở phía trên, bên trái -> Trình đơn được thả xuốngBước 2: Nhấn chọn mục “Preferences (Tùy chỉnh)” -> Nhấn chọn biểu tượng ốc vít của thẻ “Advanced (Nâng cao)” ở góc trên, bên phải. Bước 3: Hộp thoại xuất hiện -> Tích vào ô “Show Develop menu in menu bar (Hiển thị bảng chọn Phát triển trong thanh menu)” -> Bảng chọn Develop xuất hiện trên thanh menu của Safari. Bước 4: Truy cập trang web cần xem mã nguồn code -> Nhấn chọn “Develop” trên thanh menu -> Nhấn vào “Show Page Source (Hiển thị mã nguồn)”. Bạn đã có thể xem mã nguồn trang web sau đó.
Bạn cũng có thể sử dụng tổ hợp phím Option + Command + U để xem mã nguồn nhanh chóng, tiện lợi. Để kiểm tra mã nguồn của phần tử bất kỳ, bạn bôi đen và nhấn chuột phải, chọn “Inspect Element”.
Xem thêm: Tìm Địa Chỉ Thông Qua Ip Trên Google, Hướng Dẫn Tìm Địa Chỉ Ở Thật Thông Qua Địa Chỉ Ip
Đoạn code tương ứng được hiển thị trực tiếp.
Ngoài ra, nếu bạn đang tìm kiếm ảnh hoặc đa phương tiện khác trong web, bạn có thể sử dụng tùy chọn bên trái màn hình. Bạn chỉ cần nhấn chọn “Images (Hình ảnh), “Fonts (Phông chữ)…. để thấy thông tin cần tìm kiếm.
Sau khi chọn hình ảnh, bạn xem thông tin nguồn bằng cách nhấn chuột vào biểu tượng màn hình có thanh dọc bên phải. Hoặc sử dụng tổ hợp phím Option + Command + 0.
Cách xem Source code web trên điện thoại
Cách mở HTML của 1 trang web bằng Android
Để xem code của trang web trên Android, bạn thực hiện theo hướng dẫn sau của AIO:
Bước 1: Mở trình duyệt Chrome hoặc Firefox. Truy cập trang web muốn xem mã nguồn code. Bước 2: Chèn thêm cụm “view-source” trước http://. Ví dụ bạn đang muốn xem code của https://huannghe.edu.vn/ bạn nhập vào thanh địa chỉ như sau:
view-source:https://huannghe.edu.vn/
Đối với phương pháp này, bạn cũng có thể áp dụng trên trình duyệt web của máy tính, laptop.
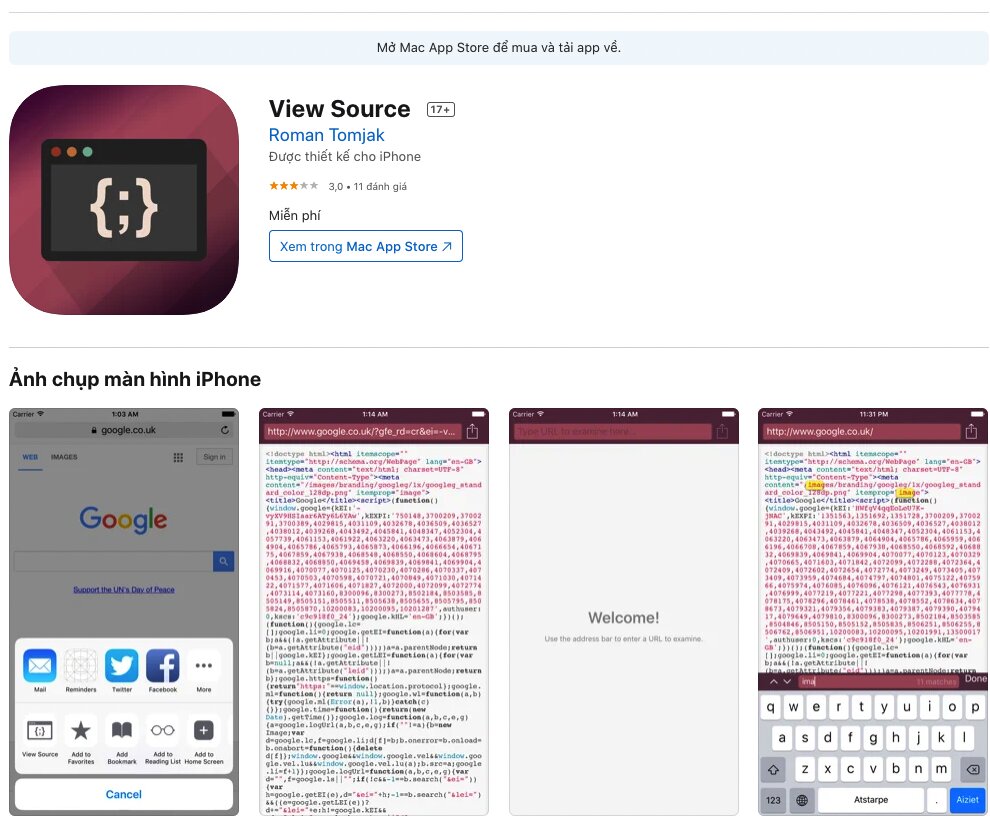
Cách xem code của 1 trang web trên iOS
Công cụ trình duyệt web Safari trên iOS không thể sử dụng phương pháp trên như Android. Vì thế, bạn cần tải ứng dụng hỗ trợ xem nguồn trang web với các hướng dẫn dưới đây:
Bước 1: Tìm kiếm, tải ứng dụng “View Source” trên App StoreBước 2: Truy cập vào trình duyệt Safari, chọn biểu tượng Share trên màn hình. Bảng chia sẻ xuất hiện, bạn vuốt các ứng dụng bên dưới đếm mục “Thêm” có dấu ba chấm -> Bật dòng View Source. Bước 3: Trong thanh công cụ lúc nãy, bạn sẽ thấy tùy chọn mới “View Source”. Nhấn giữ và di chuyển ứng dụng đến vị trí phù hợp trên trình duyệt Safari.Bước 4: Truy cập vào trang web cần xem code, nhấn biểu tượng chia sẻ và chọn View Source vừa thêm. Như vậy, toàn bộ thông tin mã nguồn hiển thị. Để tìm ký tự, bạn chọn biểu tượng chia sẻ -> Nhấn chọn “Find (Tìm)” -> Gõ ký tự cần tìm kiếm.